klik pada gambar untuk melihat dengan lebih jelas
Mula - mula masuk laman web ini htmlkit.com. Selepas itu klik "choose file" untuk memilih gambar yang ingin dimuat naikkan.
Kemudian klik "Generate FavIcon.ico" untuk mula muat naik gambar tersebut.
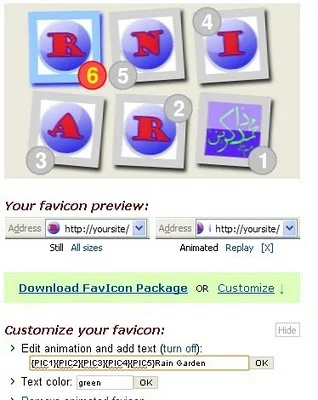
Klik "customize" untuk mengubahsuai favicon anda. Anda boleh try buat macam saya seperti dalam kotak merah tu, atau ikut suka hati anda lah nak ubah macam mana pun. Ikut selera masing-masing lah.
Sekiranya anda nak tambah gambar untuk jadikan gambar bergerak tu macam yang saya punya blog ni, klik "choose file" dan pilih gambar mana yang anda hendak muatnaik dan klik "Add Another Image".
Tambah la berapa gambar yang anda hendak dengan mengulangi klik "choose file" tu dan klik "add another image" tu.
Setiap Gambar yang anda muatnaik tadi ade nombor-nombornya. Anda bolehlah susun pada kotak bawah tu dan tulis la apa-apa yang anda nak. Seperti contoh berikut: {PIC1}{PIC2}{PIC3}{PIC4}{PIC5}Rain Garden.
Kalau nak bagi nampak lagi cantik, pastikan anda dekat-dekatkan gambar tersebut dengan membuang jarak-jarak di antara ini -> {PIC1} {PIC2} kepada ini -> {PIC1}{PIC2}.
Pastu tekan "OK" kat tepi tu. Dan tunggu page tu loading abis.
Anda boleh ubahsuai lagi macam-macam lagi kat bawah tu ikut macam mana yang anda sukalah.
Kemudian, muatturun Icon tersebut
Muat turun kedua-dua fail sekali dan save ke PC anda.
Kemudian masuk ke laman web image hosting ni hostanypic.com untuk host gambar .ico
Pastu pilih fail favicon.ico yang dimuatturun tadi. Dan muatnaik dengan klik "Host It".
Kemudian pergi ke blog anda dan login - Design - Edit HTML - kemudian pastekan link tadi pada kod dibawah :
<link href='http://www.hostanypic.com/show.php/10558_kierinz.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='http://img717.imageshack.us/img717/3275/kierinz1.gif' rel='icon' type='image/gif'/>
Copy link http://www.hostanypic.com/show.php/10558_kierinz.ico dan paste pada tempat yang dihighlight dengan warna kuning tu dan Copy link http://img717.imageshack.us/img717/3275/kierinz1.gif
Untuk gambar .gif tu pulak iaitu untuk gambar bergerak anda bolehlah muatnaik fail tersebut di imageshack seperti biasa dan copy direct url tersebut dan paste pada tempat yang dihighlight dengan warna hijau tu.
Untuk letak code tu pulak login ke blogger.com dan klik design kemudian klik edit HTML, tick pada “expand widget template” dan tekan CTRL+F untuk mencari
Untuk gambar .gif tu pulak iaitu untuk gambar bergerak anda bolehlah muatnaik fail tersebut di imageshack seperti biasa dan copy direct url tersebut dan paste pada tempat yang dihighlight dengan warna hijau tu.
Untuk letak code tu pulak login ke blogger.com dan klik design kemudian klik edit HTML, tick pada “expand widget template” dan tekan CTRL+F untuk mencari
Contoh 1 boleh letak di antara </head> dan <body>:
<link href='http://www.hostanypic.com/show.php/10558_kierinz.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='http://img717.imageshack.us/img717/3275/kierinz1.gif' rel='icon' type='image/gif'/>
<body bla bla bla>
Atau boleh letak code selepas <body>, contoh:
<body bla bla bla >
<link href='http://www.hostanypic.com/show.php/10558_kierinz.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='http://img717.imageshack.us/img717/3275/kierinz1.gif' rel='icon' type='image/gif'/>
TAMAT

















adehhh..tak reti aku buat camtu..nak gak buat..
ردحذفpapepon thanks for this share ye bro hujan..=]
nanti aku usaha lagi..:D
Salam,wa bagus toturial nie :),kan leh try :).
ردحذفtak faham kat ne nak letak dan code mane satu nak letak..
ردحذفtak faham sampai arahan
:-
"kemudian pastekan pada kod dibawah:"
nak paste kan kat HTLM tp kat kod mane?